HTML5プロフェッショナル認定試験 レベル2に落ちた
HTML5プロフェッショナル認定試験 レベル2を受けて不合格になりました。
臥薪嘗胆的な意味でブログに記録しておきます。
なぜ落ちたのか
JavaScriptをナメていた
試験名はHTML5なんですが試験内容はJavaScriptしかないです。
受験しようと思い立ったのは5月半ばでその時は「1ヶ月半あれば1言語覚えられるやろ~」とたかを括っていました。甘かったです。文法はともかく周辺のAPIまで理解が間に合いませんでした。
試験が難しい
これも要は「ナメていた」ということなんですが、試験前日がなくなってから参考書やサイトに載っているサンプル問題が難しいのに気がつきました。時すでに遅し。実際も同じくらいの難しさであえなく撃沈しました。ぼんやりとした理解では引っかかるので、プロパティやメソッド、その挙動を暗記するくらいの勢いで取り組まないとだめでした。実践的な問題も多いので、もっとコードも書かないといけなかったと思います。
圧倒的勉強時間不足
圧倒的言い訳ですが…特に平日、勉強する時間が取れませんでした。
4月に新社会人になって今まで、新しい環境に慣れるのが大変で、帰ったら寝る・休日も寝るみたいな生活をしていました。そりゃ受からんわな。でも遅くまで残業していたわけでもないし、同期達は各々資格試験の勉強を着々と進めてるみたいでもっとどうにかなったんじゃないか…と思います。
今後は意識して勉強時間を確保し、もう一度リベンジしたいです。
クリスタEX用プラグイン「パース歪み補正」概要
CLIP STUDIO PAINT EXで使えるプラグイン「パース歪み補正」がストアからダウンロードできるようになりました。
プラグイン概要
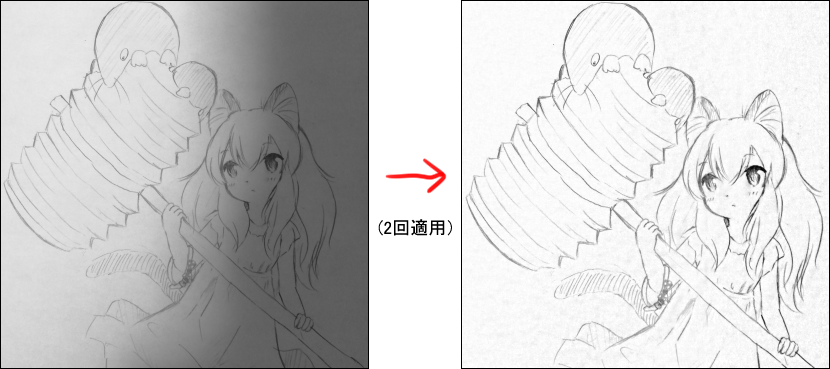
斜めから撮影された平面物を真正面から撮影したかのように変形します。アナログ絵の取り込み等に使えます。

使用方法
1. フィルタを適用したいレイヤーを選択し、フィルター>変形>パース歪み補正を選択して起動します。
2. 起動すると赤いバツ印が画像の四隅に現れます。このバツ印を物体の4つの角に合わせてください。
3. ダイアログから変形後のサイズを設定し、OKを押すと実行されます。

ダイアログ解説

サイズの決め方
- キャンバスに合わせる 変形後、バツ印が画像の四隅に一致するように変形されます。「横」「縦」の値は無視されます。
- A判・B判(縦) A判用紙やB判用紙の比率である、横:縦=1:√2になるように変形します。「横」「縦」の値は無視されます。
- A判・B判(横) A判用紙やB判用紙の比率である、横:縦=√2:1になるように変形します。「横」「縦」の値は無視されます。
- 比率を指定 縦横比が「縦」「横」で指定した比率になるように変形します。
インストール方法

本プラグインはCLIP STUDIO PAINT EX専用です。(PROでは使えません)
- CLIP STUDIOを起動します(PAINTではなくランチャーの方です)。
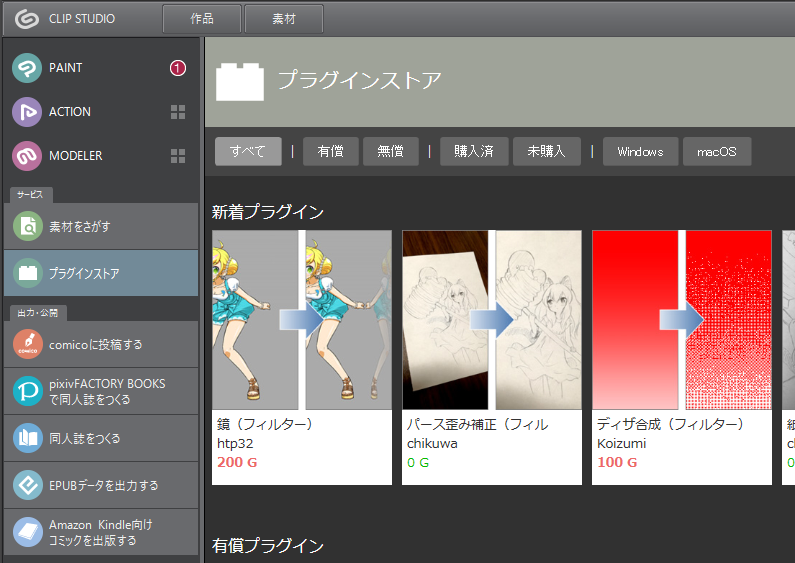
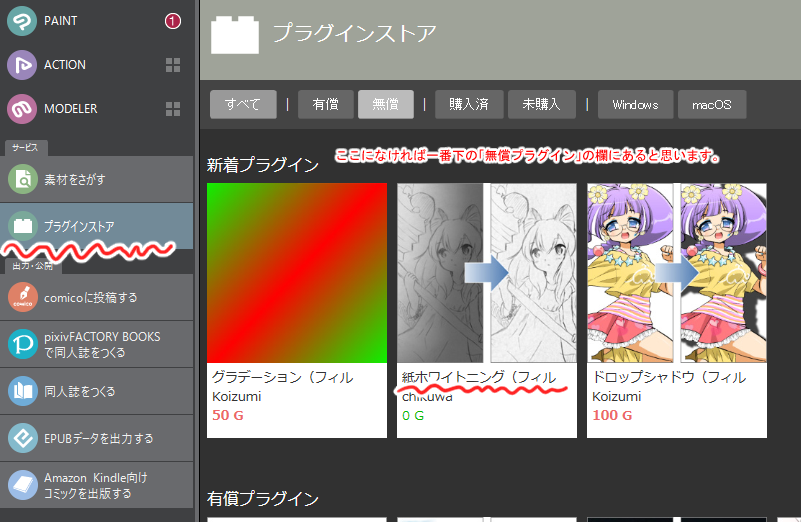
- 左のメニューからプラグインストアを開きます。
- 新着プラグインもしくは無償プラグインの欄から「パース歪み補正(フィルター)」を選択します。
- 「利用手続きへ」をクリックします。
- 利用規約に同意して手続きします。
- 「インストールへ」をクリックします。
- 「インストール」をクリックします。
就職した
この4月に都内の某IT系企業に就職しました。
まだ研修中でビジネスマナーなどを学んでいるところで、技術云々という話になるのは先になりそうですが、技術者として成長していけるように頑張ります。
クリスタEX用プラグイン「紙ホワイトニング」概要
CLIP STUDIO PAINT EXで使えるプラグイン「紙ホワイトニング」がストアからダウンロードできるようになりました。
プラグイン概要

使用方法
フィルターを適用したいレイヤーを選択し、フィルター > 色調補正 > 紙ホワイトニング を選択して起動します。3つのパラメータがあるダイアログが現れるので、下の解説を参考に値を調整してOKを押してください。
影のシャープさ
紙にかかっている影の形がぼやけていればこの値を小さく、はっきりした形であればこの値を大きくしてください。基本的に値が大きいほど影がきれいに消えますが、処理に時間がかかるようになります。
また、線が密集している部分が影と誤認識されて消えやすくなります。

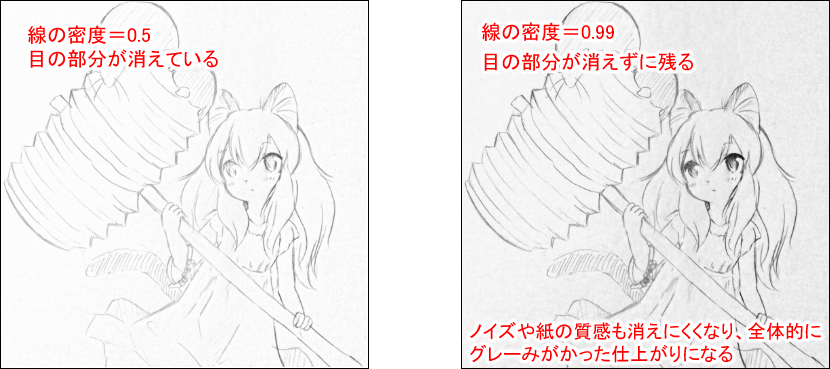
線の密度
ハッチングのように線が密集している部分が消えてしまうときはこの値を大きくしてください。
インストール方法
本プラグインはCLIP STUDIO PAINT EX専用です。(PROでは使えません)

CeCILL-Cライセンスのライブラリを使用する際のメモ
CeCILL-C License で配布されているライブラリCImg.h (http://cimg.eu) をCLIP STUDIOプラグイン制作で使用した際にライセンス条文を読んだので、CeCILL-Cライセンスのライブラリを自分のソフトウェアに組み込んで配布する際の注意点をまとめる。
(細心の注意を払って書いたつもりではありますが、間違いが絶対にないとは言えないので、実際に使用する方はご自身でライセンス原文やFAQをよく読んで下さい。本記事を読んだことによるいかなるトラブル・損害についても責任を負えません。)
CeCILLファミリーについて
CeCILL, CeCILL-B, CeCILL-Cはフランス発のライセンスである。オープンソースライセンスと互換性があり、フランスの国内法にも則っているようなものにすることを目的に作られた。そのあたりの事情は“フランス版GPL”、仏国立研究所が発表 - ITmedia エンタープライズで詳しく述べられている。
それぞれは以下のような点で違いがある(FAQより)。
- CeCILLライセンスのライブラリを使用したソフトウェアは、CeCILLライセンス下で配布しなければならない。
- CeCILL-Bライセンスの場合、任意のライセンス下で配布できる。
- CeCILL-Cライセンスの場合、任意のライセンス下で配布できるが、元のソースコードを変更した箇所はCeCILLで公開しなければならない。
以下ではCeCILL-Cに絞ってその特徴を述べる。
商用利用
商用利用は禁じられていない。
ソースコードの開示義務
元のソースコードを改変した部分についてはCeCILL-Cライセンスで配布する義務がある。ただし、少し変数の名前を変えたくらいならその必要はない(FAQ参照)。
ソースコードを改変することなく、includeしたりリンクして使うだけなら、ソースコード開示の義務はなく、任意のライセンス下で再配布することができる。
再配布の条件
ソフトウェア配布の際に、改変部分のソースコードの開示以外に必要なことは、Article 6.4によれば、
- 元のライブラリに添付されている著作権表示(Intellectual property notice = Copyright notice)を消したり改変したりしない。
- 1.を複製する。
- そのライブラリを使ったこと、そのライブラリがCeCILL-Cライセンスで配布されていることをソフトウェアのアクセスしやすい場所(Aboutタブ等)に表示する。
である。
参考リンク
CeCILL-C FREE SOFTWARE LICENSE AGREEMENT
http://www.cecill.info/licences/Licence_CeCILL-C_V1-en.txt
CeCILL FAQ
http://www.cecill.info/faq.en.html
クリスタEX用プラグイン「循環移動」概要
私の初制作のCLIP STUDIO PAINT EX用プラグインである「循環移動」がプラグインストアからダウンロードできるようになりました。
以下にプラグインの仕様と利用例を掲載します。
対象
対象OS:Windows 7 64bit, Windows 10 64bit
対象レイヤー:ラスターレイヤー(カラー・グレー・モノクロ)
何をするプラグインなのか
レイヤーを並行移動します。その際、画面の端からはみ出た部分が反対側に来ます。

利用例:シームレステクスチャ制作
テクスチャパターンを作ったとき、そのまま並べると継ぎ目が見えてしまうことがあります。

↑何も工夫していないパターン。

↑並べるとこうなる
このようなときに「循環移動」を使い、継ぎ目が中央に来るようにし、継ぎ目部分がつながるように加筆修正することで、継ぎ目のないテクスチャが出来上がります。
(自動でシームレスにはなりません)

↑循環移動を適用

↑継ぎ目を加筆修正

↑並べるとスムーズになる。
利用方法

フィルター>移動>循環移動 でプラグインを起動すると自動的にレイヤーが「循環移動」した状態になります。
移動量を変えるには、キャンバス上のバツ印をドラッグします。
インストール方法
本プラグインはCLIP STUDIO PAINT EX専用です。(PROでは使えません)
CLIP STUDIO PAINTプラグイン開発 第2,3弾完成
以前作成したクリスタ用フィルタープラグイン(クリスタプラグイン提出 - 今日も1日)に引き続き、2個目・3個目が完成してしまったので提出してきました。
前回のプラグインは超単純な処理だったため、外部のライブラリは使いませんでしたが、今回は一方にはEigen(http://eigen.tuxfamily.org/)、もう一方にはCImg(http://cimg.eu/)を用いました。どちらもヘッダファイルのみで構成されており、Windows信者の自分としてはライブラリのコンパイルエラーに悩まされる事がなく大変楽でした。
CImgは簡単なGUI機能も搭載しているので、プラグインを作る前にCImgのプロジェクトで画像処理の関数を結果を見ながら作成し、それをクリスタプラグインのプロジェクトに持ち込むという手順を踏みました。このように画像処理の部分だけ分けるとデバッグはやりやすかったのですが、プラグインでは処理の進捗状態を通知する関数を入れなければいけなかったため、最終的にはミックスしてしまいました。また、処理結果を少しずつキャンバスに反映させることができませんでした。次回からはデバッグしやすく、かつ処理結果が随時反映されるようなプラグインに変換できるような方法を考えたいです。
また、クリスタのプラグインの説明では通常、配布されているサンプル用画像を使いますが、今回はサンプル画像も頑張って自作しました。

何のエフェクトもかかっていないように見えますが、実はこれがプラグインが適用された結果の画像だったりします。
公開されたらまた詳細をレポートしたいと思います。
